
Hello, hola, xin chào !
I'm Phu Trieu, a full-stack web developer from Orange County, CA.
After graduating with a bachelor's degree in dietetics, I realized that I did not fully enjoy the idea of pursuing nutrition as a career. That is when I learned about programming courses through Codecademy. I was hooked immediately as I loved the fact that programming allowed me to utilize both my creativity and critical thinking skills. Soon afterward, I enrolled in an accelerated web development program called Learning Fuze to further improve my skills and to pursue my newfound passion for programming.
During my time in the program, I worked closely with the instructors as well as my cohort-mates in a simulated working environment. Through instruction and collaboration, I gained valuable knowledge and experience in HTML, CSS, JavaScript, React, Node, Express, and PostgreSQL. In terms of web development, I enjoy front-end development the most as I love planning out the layout of a website and then utilizing my experience, knowledge, and skills to build them from ideas into reality.
I am currently in the job market and looking to use my web development skills to help your company meet its needs. If you would like to connect with me, then feel free to contact me through LinkedIn, email, or the contact form below. I look forward to hearing from you!

A collection of all of the projects that I've worked on so far
x

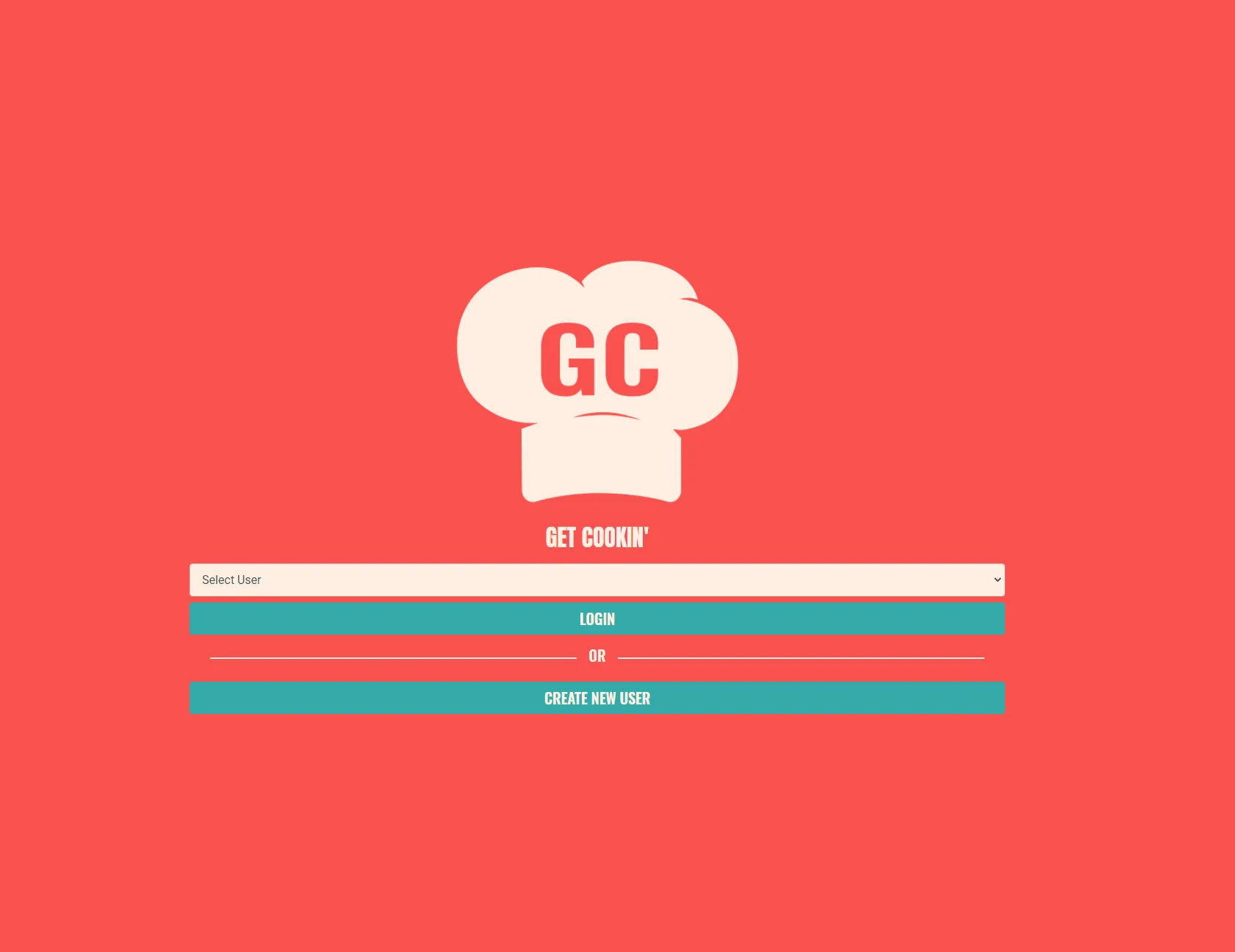
Have you ever stood in your kitchen knowing that you have a bunch of random ingredients in your fridge/pantry, but not knowing what to do with them? Get Cookin' provides a solution to this age-old dilemma. That's because Get Cookin' is a dynamic web application made for home cooks who want to use up the items in their fridge/freezer.
Users simply need to input all of the ingredients that they have and Get Cookin' will provide recipes to the user based on their input. Users can also browse our entire list of recipes, "like" recipes, and even add recipes of their own. This website was built using React, Node, Express, PostgreSQL, CSS, and Bootstrap.

Are you a total beginner when it comes to stock trading? Perhaps you're actually an expert but you're tired of looking at charts all day. In any case, Stonk Reacts is a stock app that can be used by noobies and experts alike. In fact, it's so simple, even apes can use it 🦍.
Simply type in whatever stock you'd like to see into the search bar, click on any stock from the resulting list, and a reaction GIF will pop up telling you how the stock did for the day, whether it did so-so, terribly, or went to the moon 🚀🚀🚀. This website was built using React, Node, CSS, Bootstrap, as well as data drawn from the marketstack and GIPHY APIs.

Nano Center is a demo e-commerce website designed for PC enthusiasts and is based off of computer retail store Micro Center. Listed on the website for "sale" are various types of PC products, such as CPUs, GPUs, and motherboards.
On the website, users can browse different products, view product details, add products to the cart, view the cart, and checkout (with fake personal information, of course). This website was built using React, CSS, Node, Express, Bootstrap, and PostgreSQL.
The languages and technologies that I use in my websites/applications

JavaScript

HTML5

CSS3

Angular

Sass

TypeScript

React

Node.js

Express

PostgreSQL

Bootstrap 4

Socket.io

RxJS

Liquid
The tools that help me crush any project

Visual Studio Code

Git

GitHub

npm

Amazon Web Services

Webpack

Babel

Postman

Figma

Adobe Creative Cloud

DB Designer

Chrome dev tools

Slack

Jira
Lighthouse

Coffee